How much does a website cost?
An in-depth guide exploring the costs of having a website designed and developed for your business.
The cost of having a website developed can vary greatly depending on the websites' features and extra services you require.
Let's take a look at what affects the pricing so you can gauge how much to budget for.

How much does a website cost?
Page contents:
Here's what we explore in this guide to website development costs.
- Average website development costs
A simple table displaying estimates for different types of websites. - A breakdown of web development costs
Costs of each step of the web development process - Why such a large variation in website development prices?
Exploring the reasons between low and high price estimates - Other website costs to consider
There are other expenses you need to be aware of. - What you can take away from this article
1. The average costs for website development.
The table below highlights the average cost to get various types of websites developed.
These prices are the general average range you will find within the IT / Media industries. The figures are based on my own observations of the industry.
| Website Type | Notable Features | Low-End | High-End |
|---|---|---|---|
Landing page | A single page, optimised for ads | £50 | £50,000+ |
Informational / Brochure | 3-5 pages, contact form integration | £150 | £50,000+ |
Small Business | Multiple pages, user accounts and authentication | £200 | £50,000+ |
E-Commerce | Payment integration | £300 | £150,000+ |
Internal Corporate | Custom dashboards | £500 | £150,000+ |
Custom Web Application | Sky's the limit | £500 | £1,000,000+ |
You may be wondering how there can be such a vast difference in prices? - we'll cover that later.
First, we need to explore the breakdown of website development costs, which will give you more of an understanding of how much a website will cost.

2. A breakdown of website development costs
Having a website developed isn't one single process. There are many individual processes which make up the final product.
This section is split into 8 sub-sections:
- Planning
- Branding
- UI/UX Design
- Frontend Development
- Backend Development
- Content Management
- Maintenance
- Totals
1. Planning and setup
Depending on whether you require a new site or a redesign of a current site will have a large effect on the cost and time of the planning stage.
Generally, for a brand new site, this stage will incorporate planning the entire development process, producing a proposal and laying out milestones to keep track of the projects progress.
The technology stack
For any site, be it a brand new one or a redesign, during the planning stage is where the technology stack will be determined.
Think of the technology stack as building a house. Each part of the stack will play a specific role to build the complete house.
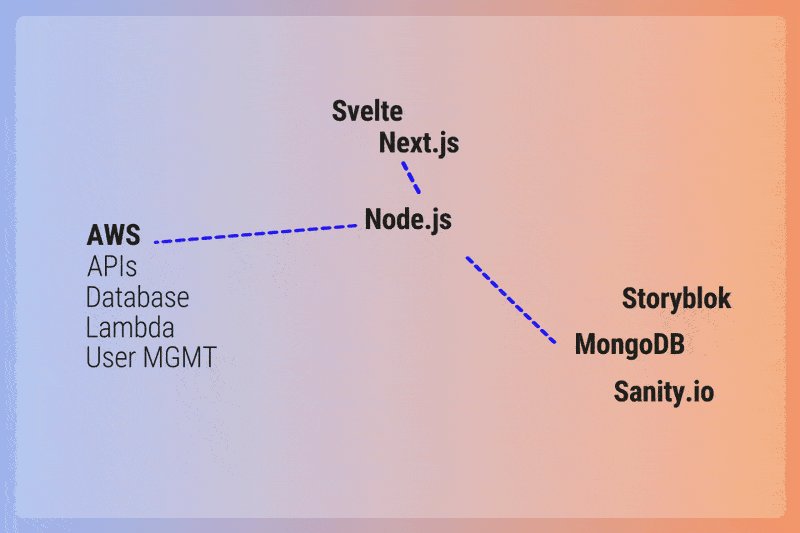
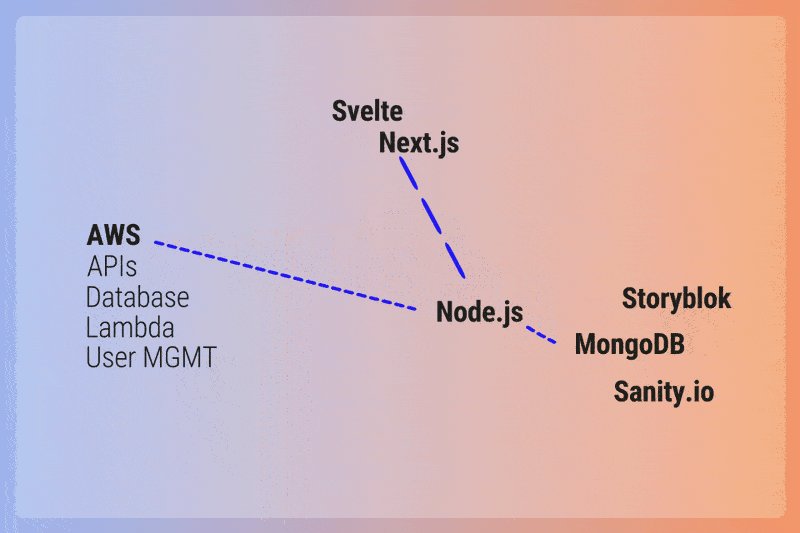
At NPK Media, we utilise a variety of technology combinations (stacks):
- Amazon Web Services, Express, Next.JS and Node.
- The MERN stack: MongoDB, Express, React and Node.
- Sanity.io and Next.JS
- Storyblok and Next.JS
- Svelte

A tech stack basically describes the underlying technologies behind the functionality of your website. I did write a few paragraphs about development tech stacks but deleted it as it will probably sound like I'm talking gibberish to the majority.
If the above went straight over your head, don't worry! You don't need to know the ins and outs of the technology behind your website. Our web development team will utilise the latest technologies.
If you're having a website redesigned, planning will also consist of crawling and mapping out your current website structure in order to setup redirects, ensuring that no SEO ranking is lost, along with downloading your database so that any articles, products etc can be transferred over to the new site.
2. Branding
Branding is not my forte, so this is a very brief section.
If you've already had a business logo designed, have all your brand guidelines sorted and would like to stick to your current branding, this stage will be super fast and simple.
However, if your current branding looks like it could use a facelift, we'll make some recommendations.
Branding for your business is highly important - it's the face of your company and first impressions can be made by simply viewing your logo. Read more about the importance of brand identity.
Branding estimate (industry observed): £10 - £100,000+
3. UI/UX Design
A successful business and engaging website design go hand in hand.
It is highly unlikely you will ever find a successful business with a poorly designed website.
This stage of the process begins by designing wireframes for your website.
A wireframe is essentially a basic design which will allow web designers to visualise the website to ensure that each page is structured in a way that is simple yet effective and most importantly - that the page does the job it is intended for.
The UI stage incorporates making the visual design appealing and engaging, while the UX portion deals with ensuring that the website produces a pleasing user experience.
Once the wireframes are complete, the UI/UX designer will create a prototype website, which will be handed over to the frontend developer.
Wondering what UI / UX stands for?
UI - User Interface (What you see - colours, button animations etc)
UX - User Experience (How the page "feels" for a user)
UI/UX design estimate (industry observed): £10 - £100,000+ depending on complexity and intricacies.
4. Frontend development
Frontend development is where the prototype design is coded into a visual website using frontend frameworks such as React, Angular, Vue, Next.JS, Gatsby.JS etc, or pure vanilla HTML and CSS. Some sites will also require the frontend to interact with various third party services through the use of APIs.
On various sections of our website, such as the projects page, elements on the page are animated - that's a part of frontend development - it's basically everything you see and interact with on a website in your browser.
As with the technology stack section, I won't bore you with any more details of frontend web development.
How much will the frontend website development cost? (industry observed): £10 - £100,000+ again depending on the complexity and functionality required.
5. Backend development
So up until this point, you may think that if the frontend developer has finished making the website work in a browser that the website should be complete?
In some cases, this is partially true - some websites don't have a database and are literally just static HTML, CSS and Javascript.
However, the website won't yet function properly, especially if you need contact forms, payment processing or any other features.
Basically, backend development incorporates the communication between the frontend of the website (in the browser), the server and database.
Where the frontend of the website is boiled down to HTML, CSS and Javascript, backend development can incorporate a vast amount of software, services, APIs and programming languages.
Without backend development, if you tried submitting a form on the website, you'd see the animation of a button click on the frontend (on your browser), but nothing will actually happen behind the scenes as there won't be a backend server (or serverless function) to send the request to.
I could go on about backend web development but again, I won't bore you with more information as you're probably here to learn more about the cost of having a website built for your business.
How much will backend web development cost? (industry observed): Highly dependent on the end functionality required of the website. Ranges between £10- £100,000+
6. Content management system (CMS)
You now have a website which is visible in the browser and communicates with the server.
But what if you need to make some changes to a page's content, add a product, remove a product, upload a blog post etc?
Option 1 (You have no CMS) - The developer will have to edit the codebase to make the changes.
Option 2 (You have a CMS) - You can conduct any changes you need, whenever, for free without requesting assistance from a developer.
With option 2, you can have a custom built CMS that fits your needs exactly, or utilise a third-party CMS (free or paid options).
The free, widely used options, such as WordPress do come with security risks and other downsides and limitations, especially WordPress due to it's large market share and likelyhood of non-maintained plugins with vulnerabilities.
As mentioned in the tech stack section, at NPK Media, we usually utilise Sanity, Storyblok and Prismic.
All (the majority of) the data from this website is stored in Sanity - which is a highly customisable CMS - all sections of the CMS are developed by us in-house.
This makes content managers jobs much easier, as all content is split up exactly how we need it. This also means that no unecessary data is sent to the client (frontend of the website, aka your browser)
What's the estimated cost for a website CMS? (industry observed): £0 - £100,000+
7. Maintenance
Once live, a website shouldn't be left without maintenance.
A solid maintenance plan will provide you peace of mind that your website is kept running smoothly with no bugs or tech problems (just recently, the CMS we utilise for this site had an API upgrade, which broke a couple of components on the website).
How much will website maintenance cost? : Dependent on your retainer.
8. Total costs of website design & development
Everything mentioned above in a nice visual table.
| Low (£) | High (£) | |
|---|---|---|
Branding | 10 | 100,000 |
UI/UX Design | 10 | 100,000 |
Frontend Development | 10 | 100,000 |
Backend Development | 10 | 100,000 |
CMS | 0 | 100,000 |
Maintenance | 0 |

3. Why so much variation in the costs of website design and development?
As you've probably noticed while reading through this, prices range from one extreme to the other within the software/media industry.
This is due to one simple fact:
You get what you pay for.
There are a number of reasons that cause the large variation in pricing of website development.
When getting your website developed, you need to decide which route you'd like to take.
There are three main routes:
- DIY
- Freelance
- Agency
If you're just starting out in your business, the DIY route may seem attractive due to the low cost - as a starting point, this can be ok, however we'd highly recommend that you get your website professionally built by a media/software agency.
What's the difference between each route?
DIY speaks for itself - you need to work everything out yourself. It's the cheapest option but comes with a plethora of downsides. Namely performance, scalability, security risks and poor user engagement.
If you're building your own brand, DIY solutions such as Shopify can help you start out for a small monthly price. However the majority of businesses will hire an agency.. those who don't hire a web design and development agency are highly likely to regret the DIY route down the line.
You may wonder why..?
With DIY solutions, you need an eye for design and user experience and should be clued up on the latest programming vulnerabilities - who's going to wade through your botched website to correct any damages done by hackers? (or just damage from simply having a DIY site).
Further to this, DIY solutions are not optimised for performance, SEO or user engagement, which are all important factors to consider when it comes to turning a profit online.
An agency dedicated to your requirements will ensure your website is unique, engaging and completely optimised toward your businesses goals and direction, so that people actually buy your product/services or fill in a contact form.
At NPK Media, we develop custom built websites from the ground up, meaning a highly scalable, secure and performant end product for you.
Should you choose a freelancer or an agency?
When it comes to choosing a freelancer or agency, it comes down to your own preference. However an agency does provide a full service solution which will encorporate branding, website development, marketing and videography, like us :)
A freelancer will cost you less than an agency, however they may not;
- Have the ability to rigerously test and critisie their own work
- Take accountability for their own requirements
- Stick to your deadline
If we track back a little, the reason for the large variation in price between DIY, freelance or agency comes down to the quality, performance and security of your website along with the return on investment which the website will bring.
As the saying goes - it costs money to make money. This is entirely valid in the web development space - if you only want to pay £50 for a website, don't expect any amazing results. This also goes for anything less than a few thousand pounds.
To summarise this section:
If you want the cheapest route possible, don't care what your brand comes across to users as and don't mind that you won't be maximising your opportunity and success, go the DIY route.
If you're serious about your business, want to minimise stress, headaches and want the best chance for success, hire an agency who know their way around everything web, branding and marketing related.
A professionally built website will pay for itself 10x over by accelerating business growth and generating revenue.
4. Other website costs to consider.
Once you've factored in the cost of website development, there are various other expenses you must account for:
- Hosting
- Domain
- CMS
- Maintenance
- SEO
- Paid Marketing (PPC)
- Copywriting

Let's quickly highlight the main costs of each of these points.
Hosting
There are hundreds of hosting companies - some of the larger ones you should stay clear of (won't be naming and shaming here, but if you want a hint they start with: G, H, and B).
Popular routes are shared cloud hosting providers. Private cloud hosting is more expensive but is more secure than shared. Or if you want to be old school, build your own server.
For a low level shared plan, you can expect to pay anywhere between £1.99 - £45 per month.
Dedicated cloud hosting can get expensive with a large database - think £1000s+ per month (it's highly unlikely you'll need this level of hosting right away).
Costs of website hosting: £1.99 - £1000+ per month.
Domain name
This is the address of your website. Ours is npk.media
Depending on the word(s) and whether it's .co.uk, .com, .io etc will determine the price.
You can pick up a domain for as little as £0.99.. or for a popular name multiple millions, literally.
Costs of a website domain: £0.99 - £1000+.
CMS
If you go for a popular open source CMS, such as WordPress, you pay nothing each month (excluding hosting costs) - but as mentioned previously, these have security and performance issues.
An intermediate level is the headless website approach. Examples of these are Storyblok, Sanity, Prismic and (sigh, of course..) Wordpress.
Then you have large Ecommerce CMS solutions, such as BigCommerce or Oracle, where pricing ranges anywhere from around £25 to £10k+ per month.
Costs of a website CMS: £25 - £10,000+ per month.
Maintenance
Depending on what you'd like covered in your maintenance plan, the costs can vary. Some companies charge as little as £30 per month (how this is profitable I do not know), while others can be cost upwards of £500,000 per month (a large-scale, dedicated development team would be working on your site/application 100% of the time).
The majority of our clients take out retainer plans with us which cover not only website upgrades and changes but also marketing, social media management and videography services.
Costs of website maintenance: £30 - £500,000+ per month.
SEO
A website alone doesn't drive traffic. You'll need to either market your business through organic traffic or paid marketing.
SEO is a specialist field - any company claiming to get you to page 1 of Google for under £150 per month will not be doing a great job - they may actually cause harm to your domains reputation.
Expect a reliable SEO service to cost anywhere between £2500 p/m and £50,000+ p/m (depending on the competition).
Costs of website SEO: £500 - £50,000+ per month.
Paid marketing
SEO takes time to see results. If you want instant results, paid marketing is your best bet.
Pay per click marketing, also known as PPC are marketing services such as Google Ads, LinkedIn ads, Facebook etc.
PPC specialists will charge either a fixed monthly fee or a fixed monthly fee + a percentage of monthly ad spend.
As you will be paying the balance due on the advertising account, this cost entirely depends on your industry and the cost per keyword.
Keywords cost vary depending on their competitiveness - "red carpets that go with yellow walls" would be an example of a low competition keyword and would cost pennies, whereas "web development" costs around £10 per click (low end)
Costs of website paid marketing: Industry and keyword dependant.
Copywriting
Professional copywriters produce blog content, news articles, product descriptions or landing page copy.
Copywriters charge per word or per article/project. Expect to pay anywhere from £100 - £5000.
Costs of website copywriting: £100 - £5000+ per project/piece.
What you can take away from this article:
- You shouldn't compromise on your website or online presence
- Prices range from extreme lows to extreme highs
- You get what you pay for
- A professional, reliable and modern solution will pay for itself 10x over
- Agencies know their s**t

Get in touch with us
Let us know how we can help you.
